jQuery er et lett JavaScript-bibliotek. For eksempel kan du utføre den samme oppgaven med en enkelt linje i stedet for mange linjer. Dessuten kan jQuery forenkle ikke bare JavaScript-koder, men også AJAX-anrop og DOM-manipulering. For å være mer spesifikk, kan du få dobbelt så høyt resultat med halv innsats mens du bruker JavaScript på nettstedet ditt.

Dermed introduserer denne artikkelen 17 populære jQuery lysbildefremvisning plugins. Vel, det er ikke noe problem å legge til en lysbildefremvisning. Hver JavaScript-lysbildefremvisningskode har sin egen unike funksjon. Du kan lese og få din favoritt jQuery-plugin her.
Dette er hot plugins for JavaScript og jQuery lysbildefremvisning. Vær oppmerksom på at for mye jQuery-koder kan redusere sidehastigheten. Så å bruke en jQuery-glidebryter-plugin per side er et godt valg for deg.
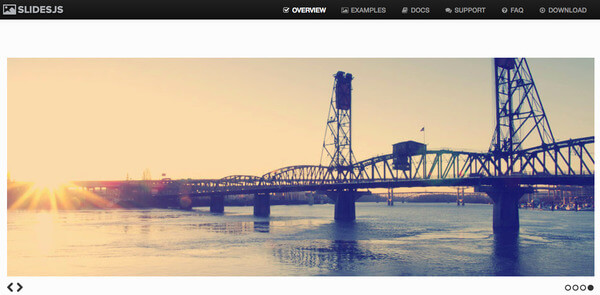
Nettsted: http://slidesjs.com/
jQuery SlidesJS tilbyr berørings- og CSS3-overganger. Du kan lage en responsiv lysbildefremvisning som enkelt tilpasser seg til hvilken som helst skjerm. Dermed fungerer nettstedet ditt ordentlig på både datamaskinen og smarttelefonen.

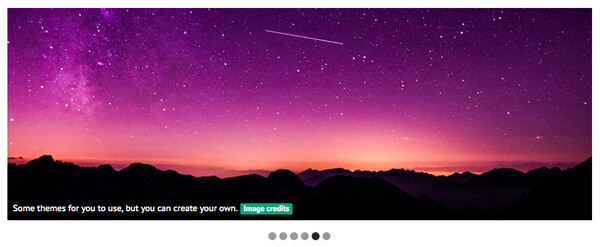
Nettsted: https://skitter-slider.net/
Skitter er utstyrt med forskjellige animasjoner og alternativer, en responsiv gratis jQuery-glidebryter-plugin. Du kan for eksempel bruke punkter, piler eller tall som navigasjon.

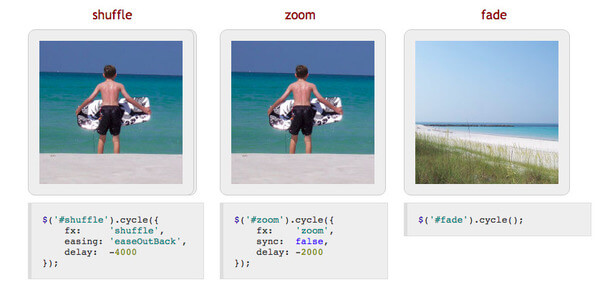
Nettsted: http://jquery.malsup.com/cycle/
Dette er en jQuery-lysbildefremvisning-plugin som støtter mange slags overgangseffekter. Du kan angi pause-på-hover, auto-fit, auto-stop og lignende. Akkurat som navnet viser, kan du oppnå "syklus" -effekten lett.

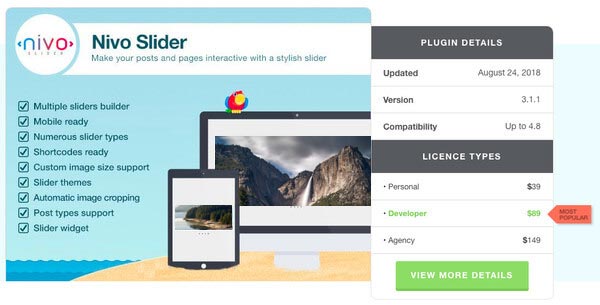
Nettsted: https://themeisle.com/plugins/nivo-slider/
Fra jQuery Nivo-glidebryteren kan du få 16 overgangseffekter, i tillegg til tastaturnavigering og tilpassbare innstillinger. Dessuten fungerer denne jQuery-glidebryteren plugin også på WordPress. Hvis du vil, kan du også gjøre det lag et Tumblr-lysbildefremvisning i WordPress også.

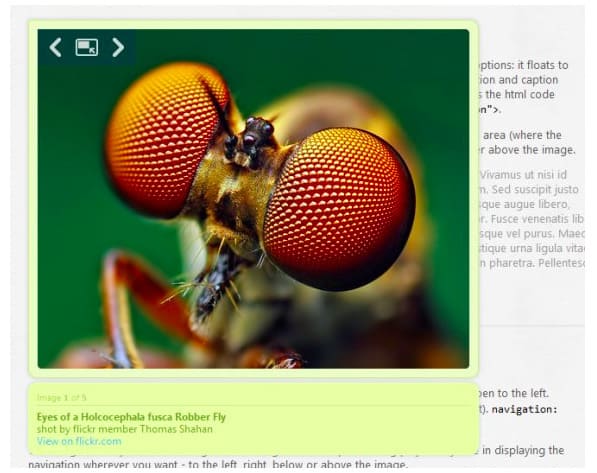
Nettsted: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye lar brukere vise forskjellige bilder uten å forlate den vanlige sideflyten. Derfor kan du spare plass ved å bruke dette inline lightbox-alternativet.

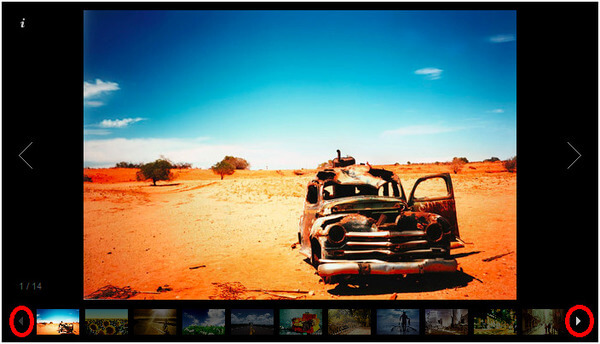
Nettsted: https://galleria.io/
Galleria er et klassisk jQuery-tema utgitt under MIT-lisensen. Vel, du kan enkelt lage fotogallerier for både nett og mobile enheter. Videre kan du også oppgradere til premiumversjonen for å få flere temaer.

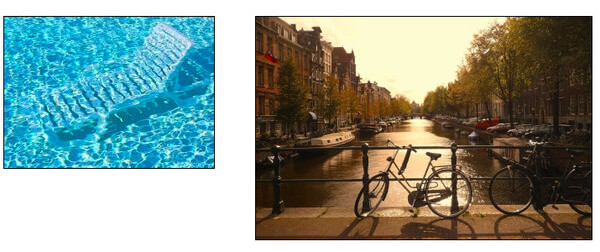
Nettsted: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Det er klart at du kan kjøre Simple Controls Gallery for å vise bilder som en lysbildefremvisning. Denne jQuery-plugin lar brukere kontrollere lysbildefremvisningen manuelt eller automatisk.

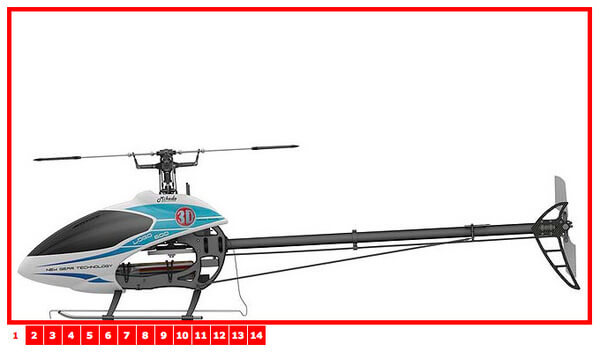
Nettsted: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Du kan skrive noen få HTML-linjer for å lage et bildegalleri med en uordnet liste over bilder. Følgelig kan du bla gjennom galleriet fremover eller bakover ved å klikke raskt.

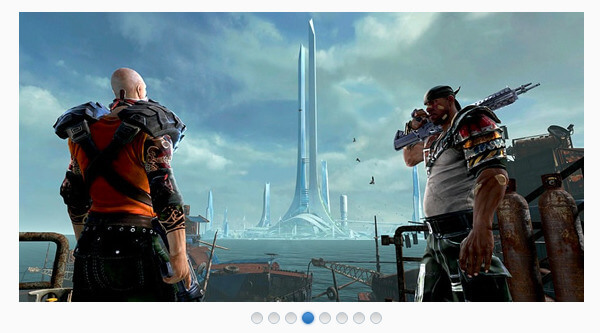
Nettsted: http://workshop.rs/projects/coin-slider/
Coin Slider er en lett jQuery-lysbildefremvisning-plugin, som er kompatibel med Android og iPhone. Vel, du kan også få unike overgangseffekter og gyldige sminkefunksjoner her.

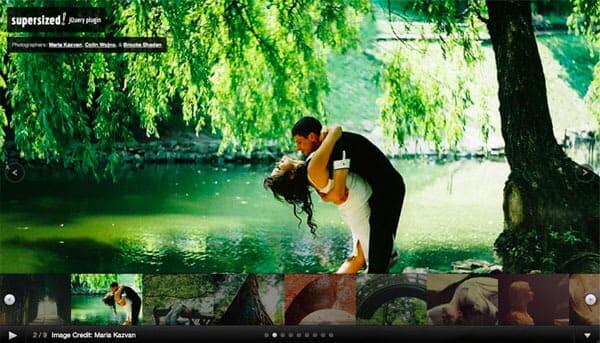
Nettsted: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized plugin lar brukere lage et lysbildefremvisning med bakgrunn på full skjerm. Vel, du kan også lage et bakgrunnsbanner eller et lysbildefremvisning. Så hvis du stoler på store mengder bilder, kan du kjøre denne jQuery-glidebryteren-koden.

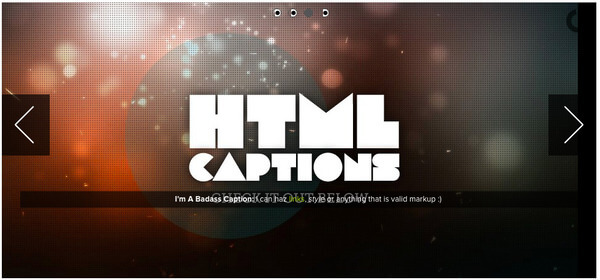
Nettsted: https://zurb.com/playground/orbit-jquery-image-slider
Orbit er et lett JQuery-lysbildefremvisning-plugin utviklet fra Zurb. Du kan få fulle HTML-bildetekster med parametere. For eksempel kan du legge til et spenn med tilpassbar klasse og ID.

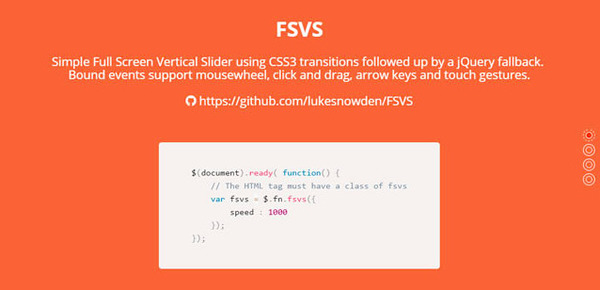
Nettsted: https://github.com/lukesnowden/FSVS
FSVS er forkortelsen til Full Screen Vertical Slider. Denne jQuery-pluginen bruker CSS-overganger. Du kan glede deg over musehjul, piltaster, berøringsbevegelser og andre funksjoner.

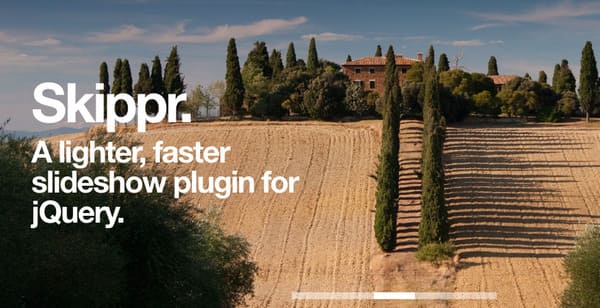
Nettsted: http://austenpayan.github.io/skippr/
Oppsettet av Skippr er ganske enkelt. Du trenger bare å plassere jquery.skippr.css i hodetiketten. Sett deretter inn skippr.js før den lukkende karosserikoden. Senere kan du spesifisere hvilken type overgang du trenger fritt.

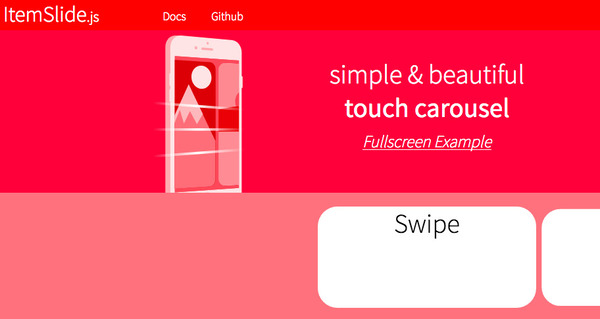
Nettsted: http://itemslide.github.io/
Du kan bruke denne jQuery-karusellen for å oppnå berøringssveipingen og rullefunksjonene for musehjulet. Vel, det støttes for å bla gjennom elementer i lysbildefremvisning her. Som et resultat vil det være mye enklere enn før å lage en automatisk lysbildefremvisning HTML.

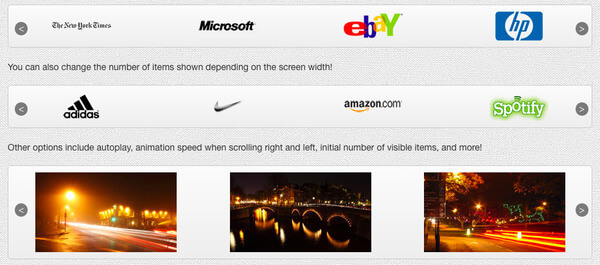
Nettsted: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery-plugin ble utgitt samme år med jQuery. Sammenligner med andre bildekaruseller, den har en lang historie. Når du tilpasser denne jQuery-plugin, endres størrelsen på siden slik at den oppfyller vinduslengden automatisk. Så Flexisel er en populær jQuery-karusell-glidebryter for mobile og nettbrett.

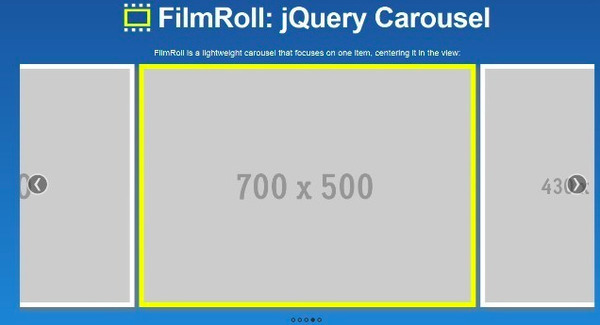
Nettsted: http://straydogstudio.github.io/film_roll/
FilmRoll kan sentrere det valgte elementet på siden smart. Hvis det valgte bildet er mindre enn beholderen, vil det ikke rotere eller gjøre ekstra endringer. Dessuten støttes sveipebevegelse og eksterne knapper også her.

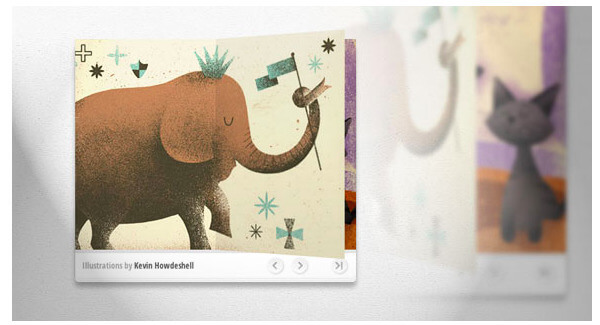
Nettsted: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Gjennom BookBlock kan du lage heftelignende komponenter med tilpasset innhold. Faktisk kan alle bilder eller tekster du satt inn transformeres med en flipnavigering.

Hva om du vil at WordPress skal være mer attraktiv? Vel, du kan sjekke innlegget for å vite mer om WordPress lysbildefremvisning plugins.
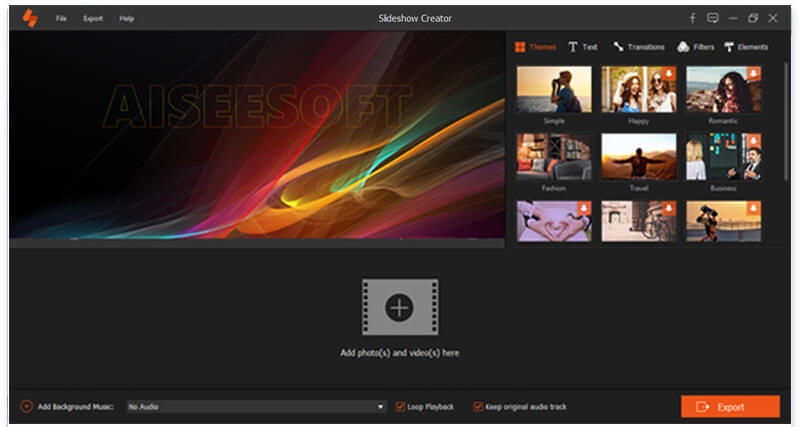
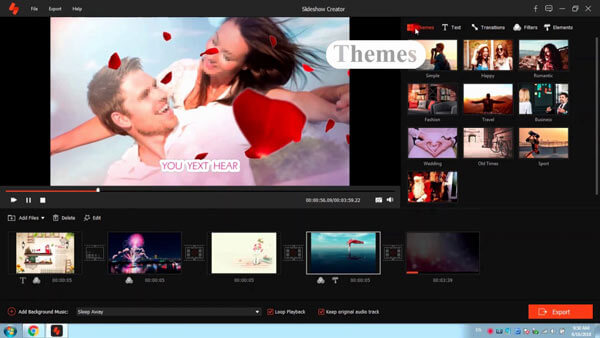
Hvis du vil lage en video / musikk / foto-lysbildefremvisning, er det ikke nødvendig å bruke JavaScript jQuery-lysbildefremvisning-plugins. Du kan ta turen til Aiseesoft Slideshow Creator for å få brukervennlige og kraftige funksjoner også. Innen tre trinn kan du lage en fantastisk lysbildefremvisning uanstrengt.

Her er videoen om å lage lysbildefremvisning for deg. Klikk på den for å sjekke.


Videre kan du sende ut den opprettede lysbildefremvisningsfilen til hvilket format du trenger. Videooppløsningen kan justeres opp til 1080 HD. Det støttes også hvis du vil spille av lysbildefremvisningsvideoen på iPhone X og andre bærbare enheter. Alt i alt kan både nybegynnere og fagpersoner dra fordel av jQuery-biblioteket ovenfor.